Vue vscode 格式化配置
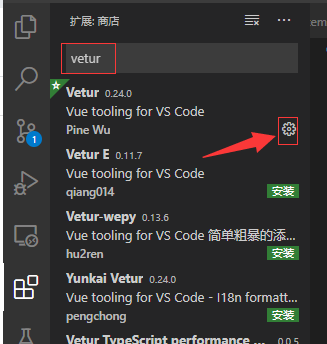
打开vscode 插件,找到已安装的 Vetur(提前安装),点击设置

会自动打开settings.json文件,编辑内容
"vetur.format.defaultFormatterOptions": {
"prettyhtml": {
"printWidth": 300, // No line exceeds 300 characters
"singleQuote": false // Prefer double quotes over single quotes
}
}然后保存,就可以在打开Vue文件的编辑框中快乐的右键格式化文档了。
版权属于:Surou
本文链接:https://www.bcskill.com/index.php/archives/916.html
相关技术文章仅限于相关区块链底层技术研究,禁止用于非法用途,后果自负!本站严格遵守一切相关法律政策!










评论